
안드로이드 스튜디오 AVD (Android Virtual Device)
에뮬레이터에 갤럭시 S 스킨을 적용해보도록 하겠습니다.
저는 최신 기종인 Galaxy S23 스킨으로 진행해보도록 하겠습니다.
1. Samsung Developers 내 Galaxy 에뮬레이터 스킨 페이지에서 스킨 다운로드
Samsung Developers 로그인 후 다운로드 받을 수 있습니다.
https://developer.samsung.com/galaxy-emulator-skin/galaxy-s.html
Emulator Skin | Samsung Developers
The world runs on you.
developer.samsung.com

다운로드하면서 Display 크기 및 해상도(Resolution)를 메모해놓는게 좋습니다. (연두색 박스 내 정보)
좀이따 Android Studio 에서 AVD 를 추가하면서 설정값으로 입력해야하는 값입니다.
2. 다운로드한 스킨 압축 파일(.zip)을 아래의 경로에 압축 해제
Windows 환경
- C:\Program Files\Android\Android Studio\plugins\android\lib\device-art-resources
Mac OS 환경
- /Users/유저이름/Library/Android/sdk/skins
command(⌘) + shift(⇧) + .(점)
Finder 에서 위의 단축키를 사용해서 숨김 폴더를 보이게 한 뒤, 해당 경로로 찾아가서 압축 파일을 해제해주면 됩니다.

3. Android Studio 에서 AVD Manager 를 실행하여 Create Device 클릭

4. New Hardware Profile 클릭 및 설정


해당 스킨 폴더를 선택해주고 Finish 를 눌러주면, Hardware 목록에 내가 생성한 Galaxy S23이 나옵니다.
(저는 디바이스 이름을 Galaxy S23 이라고 적어줬기 때문에 이렇게 나오고, 다른 이름을 적으셨으면 그 이름이 나올겁니다.)
선택해준 다음 Next 버튼 클릭.


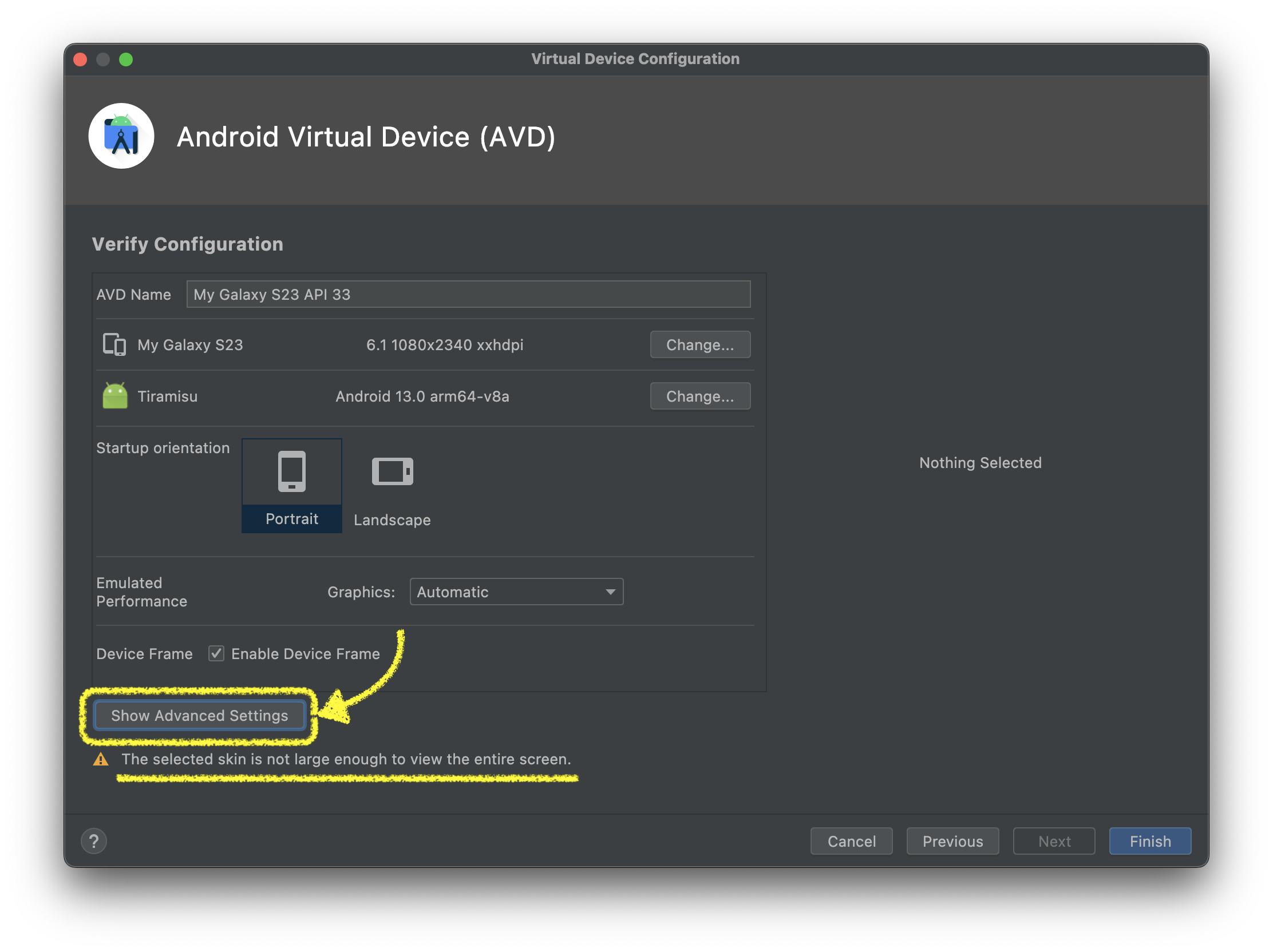
위 사진처럼 "The selected skin is not large enough to view the entire screen." 라고 아래에 경고 메세지가 표시되면,
Show Advanced Settings 를 클릭하고, 아래로 스크롤을 내리면 Device Frame - Custom skin definition 을 아래와 같이 설정합니다.


제가 설정한 Galaxy S23 이라는 이름과 설정으로, Device 가 만들어졌습니다. 한번 실행해볼까요?

저는 안드로이드 개발하면서 실제 기기로 테스트를 많이 하는편이라,
AVD는 가끔 사용하기 때문에 스킨은 그냥 적용하지 않은 채로 사용했었는데,
이렇게 적용해보니 확실히 더 예뻐진 것 같습니다. 만족스럽네요. 😁
